In diesem Tutorial wollen wir vor allem auf eine Variante eingehen, die es gibt, um ein WordPress Theme zu erstellen. Und zwar braucht man bei dieser Variante gar keine Programmierkenntnisse. Dazu verwenden wir den Theme Builder von Elementor.
Welche Möglichkeiten gibt es, ein WordPress Theme zu erstellen?
- selbst programmieren (oft mit HTML, CSS, Javascript und PHP)
- per Drag & Drop Editor wie dem Elementor Theme Builder
Heute wollen wir uns nur die zweite Möglichkeit anschauen. Diese ist wesentlich einfacher und für jedermann auch ohne Programmierkenntnisse interessant und durchführbar.
Bei Elementor hat man den Vorteil, dass man auf unzählige Vorlagen zurückgreifen kann und diese einfach änderbar sind.
Was ist Elementor und der Elementor Theme Builder?
Elementor ist nicht nur ein WordPress Theme Builder, sondern auch ein Pagebuilder und mehr. Mithilfe von Elementor können einfach ohne Programmieren zu müssen top Webseiten und Blogs gestaltet werden. Per Drag & Drop Editor werden Elemente direkt in WordPress erstellt.
Wie erstelle ich ein WordPress Theme mit Elementor?
Ein WordPress Theme erstellen mit Elementor ist relativ einfach. Wir zeigen dir die dafür notwendigen Schritte.
Vorweg: Ein “richtiges” WordPress-Theme lässt sich nur per Hand und Programmieren erstellen. Der Elementor Theme Builder überschreibt nur bestimmte Teile des WordPress Themes wie den Header Bereich. Diese Templates ersetzen das Theme-Layout.
Nun zur Anleitung:
Installation von Elementor:
Als erstes gilt es, die Premium Version von Elementor zu installieren. Diese kann man hier finden: https://elementor.com/pro/
Installierung von einem Basic Theme
Ein schlankes Basic-Theme wie GeneratePress oder Astra eignet sich optimal, um mit dem PageBuilder durchzustarten. Diese Website verwendet übrigens Astra als Template.
Header, Footer und Blog-Layout erstellen
Um den Header und Footer zu erstellen, navigieren wir zu:
Templates -> Theme Builder -> Neu hinzufügen -> Kopfzeile / Fußzeile


Nun kann ein fertiges Header Template eingefügt werden. Dieses kann man nun mit Elementor nach Belieben anpassen.
Single Blog Layout erstellen
Sobald der Header und der Footer erstellt ist, geht es darum, das Single Blog Layout anzulegen.
Dazu navigieren wir zu Templates -> Theme Builder -> Neu hinzufügen -> Single Post

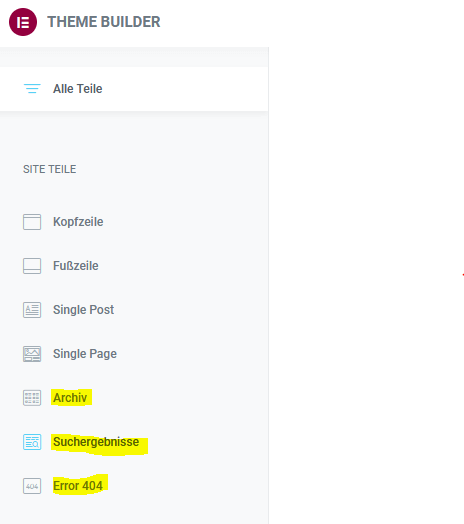
404 und Archivseiten erstellen
Alternativ kann man diese auch direkt im Theme Builder anwählen.

Layout von einzelnen Seiten erstellen
Dazu navigieren wir zu “Single Page”. Nun können wieder die Templates editiert werden.
Soll ich den Theme Builder verwenden oder ein Theme selbst programmieren?
Diese Frage lässt sich pauschal nicht beantworten. Wenn du unter Programmierkenntnissen verfügst, kann es Sinn machen, ein Theme selbst zu programmieren. Sonst ist der Elementor Theme Builder die bessere Wahl.
Wieviel kostet Elementor?
Die Pro Version von Elementor kostet zwischen $49 und $399 im Jahr. Der Essential Plan schlägt dabei mit $49 pro Jahr zu buche und ist für eine einzelne Website geeignet. Damit können der Theme Builder sowie alle Basic & Pro Widgets genutzt werden. Zu Elementor geht es hier.
Wie kann ich sonst noch ein WordPress Theme erstellen?
Die Alternative ist, ein WordPress Theme selbst mithilfe von HTML, CSS, Javascript und PHP zu programmieren. Für diejenigen mit Programmierkenntnissen könnte diese Option in Frage kommen. Die Vorteile sind hierbei die noch frieren Gestaltungsmöglichkeiten.